ConoHa WINGのwexalをオンにしたらどうなるの?

- ConoHa WINGにある「wexal」ってどうなの?
- wexalの設定方法はどうするの?
などの疑問にお答えします。
僕はwexalの設定をオンにしたらサイトスピードのスコアが少し上がりました!
この記事ではConoHa WINGのwexalの設定方法などについて紹介していきます。
- ConoHa WINGのwexalをオンにしたらサイトスコアが少し上がった
- ConoHa WINGのwexalをオンにする方法
\キャンペーン中にお得に始めよう!/
ConoHa WINGは初心者の人でも、わかりやすくブログを始めることができます。
当サイトもCooHa WINGを利用してブログを運営しています。
ConoHa WINGのwexalをオンにしたらサイトスコアが少し上がった
僕は、ConoHa WING(コノハウィング)を利用してブログを運営しています。
ConoHa WINGを利用していると、「wexal」という機能が利用できるようになります。
wexalってなんだ?
wexalはサイトを高速化してくれる機能です!
サイトを高速化してくれるのはうれしいね!
ということで、僕も実際に、wexalを使用してみようと思います。
- サイト名「kimakura(気ままな暮らし)」
- 記事数「181記事」
- WordPressテーマ「SWELL」
まず初めに、wexalを導入する前のサイトスピードを見ていきましょう。
↓wexalを導入前のサイトスピードはこちら
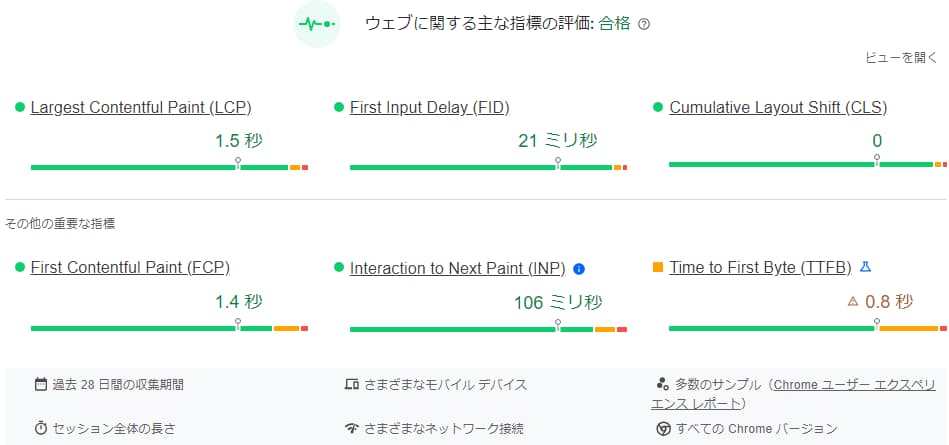
導入前:携帯電話(スマホ)


導入前:デスクトップ(パソコン)


スマホのパフォーマンスの部分が80点台になっていますね。
なんとか、90点台に持っていきたいですよね。
↓wexalを導入後のサイトスピードはこちら
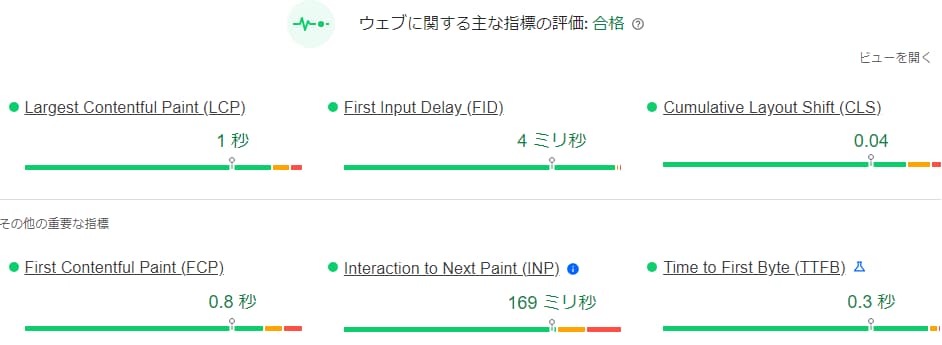
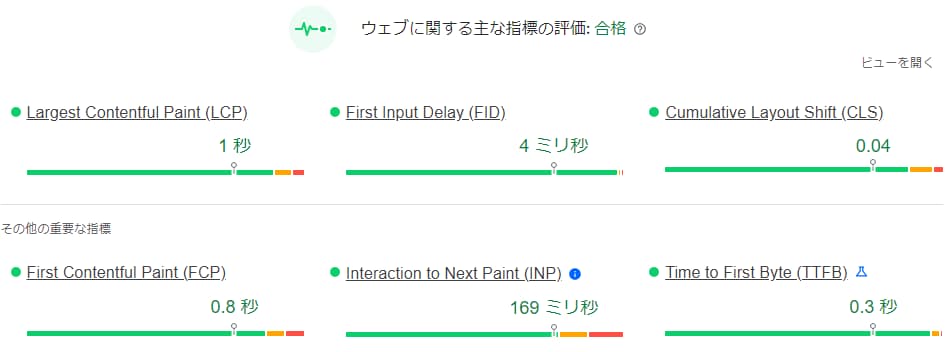
導入後:携帯電話(スマホ)


導入後:デスクトップ(パソコン)


スマホのパフォーマンスが1つ上がりましたね。
スマホのパフォーマンスを1つあげるのには、苦労しますよね。
wexalの設定は簡単なので、これだけでサイトスピードが上がるのはうれしいです。
逆に、パソコンでのパフォーマンスが1つ下がってしまいましたね。
いろいろとテーマやプラグインが干渉しあっているんですかね。
SWELLはサイトスピードが速いので、サイトスピードを上げたい!
という人は、SWELLに乗り換えるのもありですね。
SWELLを利用していたので、元のサイトスピードが速かったので、あまり高速化の効果が得にくかった印象です。ですが、少しでもスコアが上がったのはうれしいですね。
ConoHa WINGのwexalをオンにする方法
それでは、ConoHa WINGのwexalをオンにする方法を紹介します。
ConoHa WINGの公式サイトを開いてください。

左側にある、サイト管理をクリックします。

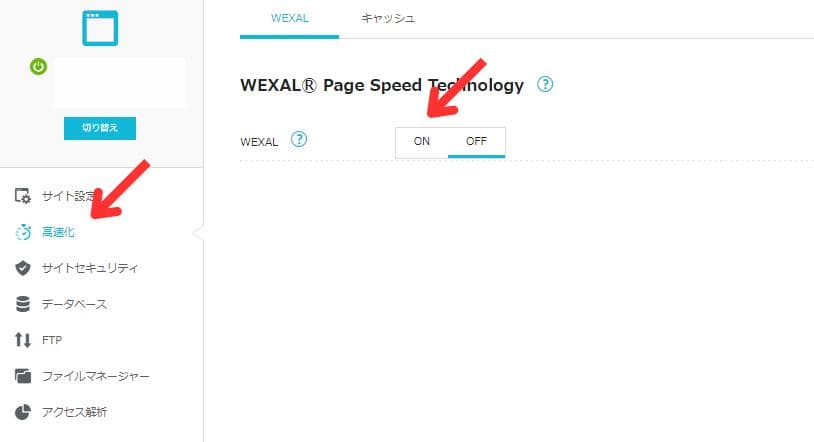
高速化をクリックします。
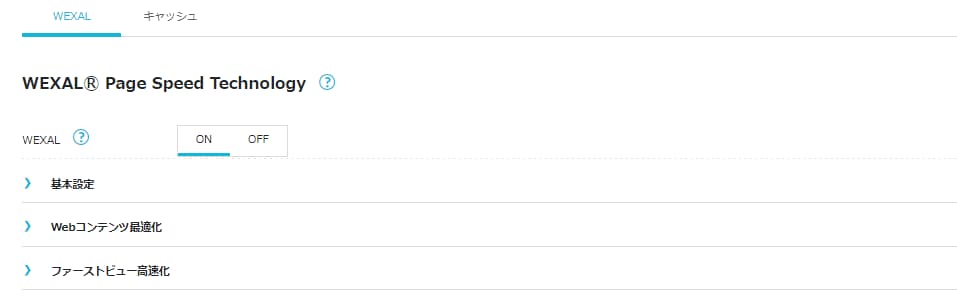
そうすると、WEXALの画面ができてきます。
次に、WEXALの画面をオンにします。

WEXALの画面をオンにすると、3つの画面が出てきます。

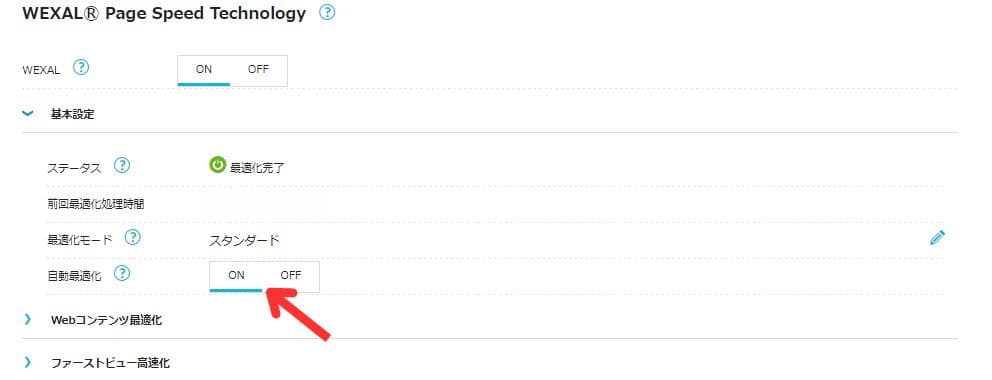
基本設定では、
- 最適化モード
- 自動最適化
の2つの設定を行います。
最適化モードは「スタンダード」にして、自動最適化は「ON」にしてください。
詳しく設定ができる人は、最適化モードをプロフェッショナルで変更を行います。

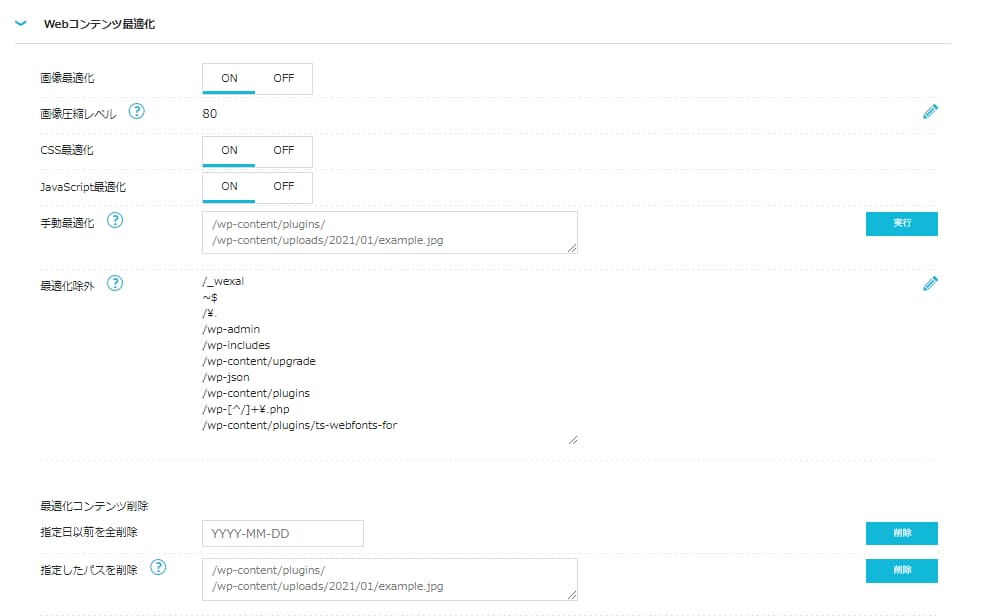
Webコンテンツ最適化では。
- 画像最適化
- 画像圧縮レベル
- CSS最適化
- JavaScript最適化 など
の変更を行います。
それぞれの設定を「ON」にします。
画像圧縮レベルは「80」のままで構いません。
数値が少ないほど、画像が「小さく、粗く」なります。
そのほかの設定は基本的には触らなくても大丈夫です。

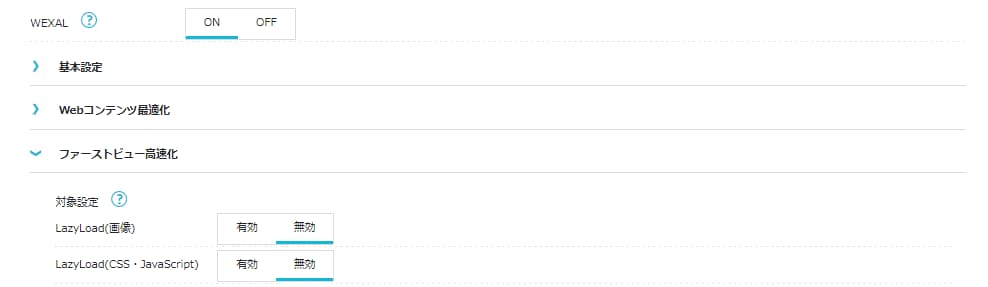
ファーストビュー設定では、
- LazyLoad(画像)
- LazyLoad(CSS・JavaScript)
の2つの設定を行います。
僕は、この設定は両方ともOFFにしています。
これで、すべての設定が完了です。
さいごに
今回は、ConoHa WING(コノハウィング)のwexalについて紹介しました。
wexalにはサイトが高速化する機能があります。
ConoHa WINGを利用している人は、ぜひとも活用したい機能です。
wexalを使ってよかったと感じるのが、プラグインを少し減らることができることです。
プラグインが多いと思い原因になるので、できるだけ減らしたいですよね。
wexalと同じ機能を持ったプラグインを減らすことができるのが最大のメリットだと感じました。