【blogger】トップページ編集とアレンジ方法

bloggerでブログを利用している人は少しでもトップページをおしゃれにしたいですよね。
この記事ではトップページの編集方法とアレンジについて画像を用いて詳しく紹介します。
bloggerブログをおしゃれにしたい人はぜひ最後までお読みください。
- なぜトップページを変更するのか
- 「blogger」トップページの編集方法
- 「blogger」トップページのアレンジ

「blogger」トップページを編集・変更する理由
ブログのトップページを変更しなければいけない理由は主に3つあります。
- 見やすくするため
- おしゃれにするため
- 操作性を上げるため
以上の利用があるので、トップページを変更する必要があります。
僕たちが普段ネットで検索した時に、一番上にある記事は読みやすいですよね。
自分が運営しているブログもおしゃれにしたい人が多いと思います。
おしゃれなブログは見ているだけでも、テンションが上がりますよね!
「blogger」使用テーマQooQ
僕が使用しているテーマは「QooQ」です。
有料ブログのテーマは「swellとJIN:R」を使用しています。
swellで運営しているサイト→kimakura(気ままな暮らし)
JIN:Rで運営しているサイト→お家が仕事場なんだけど!?
そのため、現在のブログのデザインは大きく異なりますので、ご了承ください。
WordPressでブログ開設方法はこちらの記事をお読みください。

「blogger」トップページの編集・変更方法
bloggerのトップページで変更する部分はたくさんあります。
- ヘッダー
- ナビゲーション
- 記事表示部分
- サイドバー
- フッター1
- フッター2
- フッター3
上記で紹介した部分を変更していきます。
こうしてみると、変更する部分がたくさんあり、大変かと思いますが頑張りましょう。
最初に「レイアウト」をクリックします。
それぞれの部分を変更するときは「○○のガジェットの右側に編集ボタンがあるのでそこをクリック」して変更を行います。
ヘッダー
ヘッダーの部分はブログのタイトルの場所です。
ページヘッダーのガジェットの右側に「編集ボタン」があるのでそこをクリックして変更を行います。
文字だけの場合はブログのタイトルに自分が考えたブログのタイトルを書くとブログのタイトルになります。
画像でブログタイトル作る場合は、Canvaで画像を作成しましょう。
Canvaは無料で使用できて、ブログをするうえで様々な用途で使用するので、無料登録をしておきましょう。
僕は『ヘッダーの画像を1400×170』のサイズで作成しました。
1400の部分が横のサイズで、170の部分が縦のサイズです。
画像をブログのヘッダーに入れるには、ページヘッダーの編集 >画像のアップロード >タイトルと説明の代わり >保存 >目のボタンのプレビュー です。
変更が確認をできたらプレビューの隣にある「保存ボタン」をクリックします。
これでヘッダー部分の変更が終了です。
ナビゲーション
僕はナビゲーションの部分には「リンクリストのガジェット」を入れています。
ナビゲーションリストには、
- ホーム
- 自己紹介
- お問い合わせ
- プライバシーポリシー
の、リンクを入れています。
読んでほしい記事を入れることもできるね。
何を入れていいか分からない場合は、ホームのリンクを入れれば良いかと思います。
それでは、ナビゲーションの変更方法を紹介していきます。
タイトルの部分は何も入れなくて良いです。
「サイト名」と「サイトのURL」を書ける場所が出てきます。
サイト名はリンク先の名前を書きます。今回はホームとします。サイト名にホーム又はトップとします。
ブログのホームのページを開いて、URLをコピーします。
コピーしたURLをサイトのURLに貼り付けます。
これで、ナビゲーションの変更が終了です。
記事表示部分
僕はこの部分はあまり変更を行っていません。変更を行った場所はトップページに投稿する数です。
トップページに投稿する数を12と変更しました。
これでトップページに表示される記事の数が12個になります。
これは自分の好みで、記事の数を変更してください。
サイドバー
サイドバーはPCで記事を読んでいる時に、目に入る部分なので、より良く編集していきましょう。
サイドバーに入れた方がよいのを以下にまとめました。
- プロフィール
- カテゴリー
- 検索窓(ブログ内検索)
- 人気の投稿
- 最新の投稿 など
プロフィールや記事などを入れることで、記事を書いた人はどのような人なのか。
どのような記事を書いているのか伝えることができます。
僕はプロフィールの部分をアレンジしていますので、参考にしてください。

それでは、サイドバーの変更方法を紹介します!
入れたいサイドバーが無い場合はガジェットを追加で、入れたい表示の内容を入れてください。
人気の投稿の設定は人気の投稿の「ガジェット」の右側に「編集」ボタンがあるのでそこをクリックして変更を行います。
僕はタイトルを「人気の投稿」から「人気の記事」に変更しています。
最も閲覧数が多いのを全期間にして、サムネイル画像を表示しています。
そして、表示する投稿の数を10にしています。
多くの人に記事が目に留まって欲しいので、多く表示するようにしています。
新着の投稿のガジェットがないので新しく編集しました。
フッター1・2・3
ブログのフッターとは一番下の部分です。
フッター1は左側、フッター2は真ん中、フッター3は右側です。
記事を最後まで読んでくれた方は一番下に行くので、僕はフッター1に人気の記事を入れています。
人気の記事の入れ方はサイドバーと一緒です。
フッター3にカテゴリーを入れています。カテゴリーの入れ方もサイドバーと一緒です。
「blogger 」トップページのアレンジ方法
ヘッダー下にアイキャッチ画像を並べてみましょう。
ヘッダー下に画像を並べる方法はバンビさんの記事を参考にしました。
ブログは日々新しい記事が更新されるので、読んでもらいたいイチオシ記事も埋もれてしまいがちです。
一番読んでもらいたい記事を並べましょう!
それでは、変更していきます。
こちらを全文コピーしてHTMLに挿入します。
<div class=”article-area”>
引用:バンビの初心者ブログ教室
<div class=”article-container”>
<div class=”article-box”><div class=”article-img”><a href=”記事のURL“><img src=”画像のURL” alt=”タイトルのテキスト” /></a></div></div>
<div class=”article-box”><div class=”article-img”><a href=”記事のURL“><img src=”画像のURL” alt=”タイトルのテキスト” /></a></div></div>
<div class=”article-box”><div class=”article-img”><a href=”記事のURL“><img src=”画像のURL” alt=”タイトルのテキスト” /></a></div></div>
<div class=”article-box”><div class=”article-img”><a href=”記事のURL“><img src=”画像のURL” alt=”タイトルのテキスト” /></a></div></div>
</div>
</div>
画像のURLは一度記事に貼り付けて、HTMLビューに変更して画像URLをコピーします。
htpps://の部分です。(”htpps://~PNG”の部分をコピペしてください)
僕は『画像のサイズを400×277』のサイズで作成しました。
こちらの画像もCanvaで作成しました。
タイトルの部分は画像に入れている文字を入れました。
記事のURLの部分はナビゲーションリンクの仕方と一緒です。
そして、全て挿入が終わったらHTML編集の場所に貼り付ける作業を行います。
HTML編集
この作業はとても大変でミスをしてしまいがちです。
ミスをしないために集中して作業しましょう。
HTMLの編集方法は、テーマ >カスタマイズの右にある↓ >HTML編集 です。
こちらが僕が使用しているHTMLです。

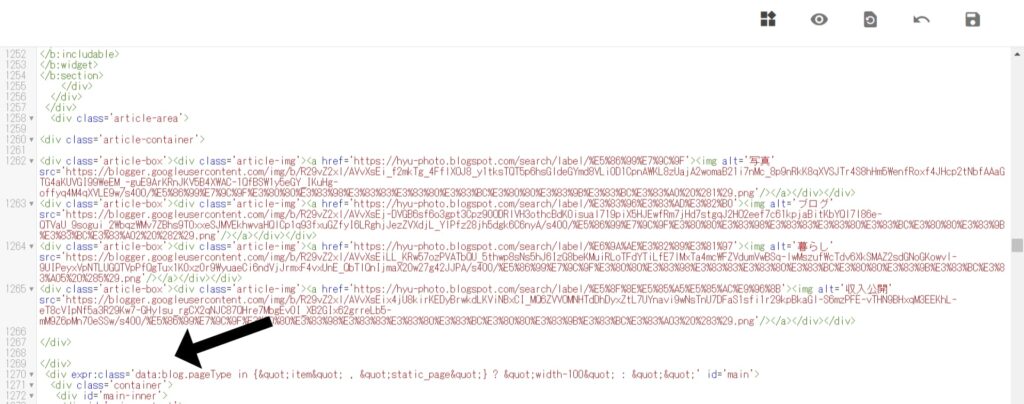
<div expr:class=’data:blog.pageTypeを探します。
<div expr:class=’data:blog.pageTypeの文字の上に先ほど作成したHTMLを貼り付けます。
これでHTMLの編集は終了です。
CSS編集
その次に、CSSを追加します。
こちらを全文コピーしてCSSに貼り付けます。
/*=== article window ===*/
.article-area{
background-color:lavender;/*背景色*/
}
.article-container{
width: 90%;/*画像表示の幅*/
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
box-sizing: border-box;
margin: 0px auto;
padding:0px;
text-align:center;}
.article-box{
box-sizing:border-box;
border:5px solid lightyellow;/*画像の枠色*/
width:25%;
padding:0px;
margin:30px 15px;/*画像周りの空白*/
overflow:hidden;}
.article-img img{
width:100%;
display:block;
object-fit:cover;
transition-duration: 0.5s;/*ゆっくり戻る*/}
.article-img:hover img{/*マウスオーバーで拡大表示*/
transform: scale(1.1);/*1.1倍に表示*/
transition-duration: 0.5s;/*ゆっくり拡大*/}
/*=== smartphone 2列表示 ===*/
@media(max-width: 767px){
.article-container {
width:100%;
flex-wrap: wrap;/*折り返し表示(2列)*/
justify-content:space-between;
padding:8px;}
.article-box {
width:45%;
padding:0px;
margin:8px;}
.article-img img{
width:100%;
padding:0;
object-fit:cover;}}
.page-entry .article-area{display:none;}
/*=== end of article window ===*/
引用:バンビの初心者ブログ教室
CSSの追加方法はテーマ >カスタマイズ >詳細設定 >文字の色 >CSSを追加 です。
カスタムCSSを追加の場所に先ほどのCSSの全文をコピーして貼り付けます。
これでヘッダー下にアイキャッチ画像を入れる編集が終了です。
変更が確認できていたら右下の保存を押してください。
さいごに
今回はトップページの編集についてのお話でした。
トップページを変更して、おしゃれなブログになったでしょうか。
トップページのほかにもたくさん変更する部分があるので、自分らしいブログにしていきましょう!