【blogger】初心者でもおしゃれにプロフィールを変更する方法

bloggerのプロフィールを変更して、おしゃれなプロフィールにしたいですよね。
プロフィールを変更する前と後の違いも載せてありますので、参考にしてください。
この記事ではプロフィールの変更方法について詳しく紹介します。
- bloggerでのプロフィールをカスタマイズ
- プロフィールの変更の仕方

使用しているブログについて
僕は無料ブログ「blogger」を使用しており、テーマはくうく堂さんの「QooQ」を使用しています。
Word Pressでのブログ運営は有料ですが、お金を稼ぎたい人は有料ブログの方が良いです。

なんで、有料ブログに変更したの?
将来のことを考えて、早いうちから有料ブログに移行しました!

「QooQ」のプロフィールをそのまま使用しても良いのですが、プロフィールは読者がよく見る場所なので変更しました。
QooQのプロフィールの変更
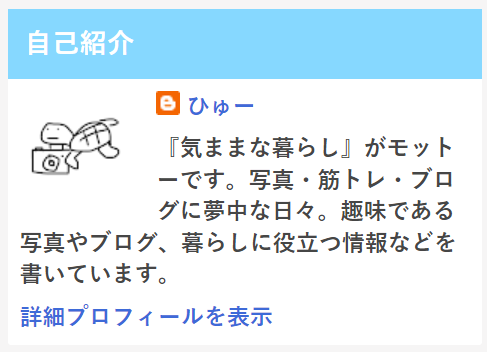
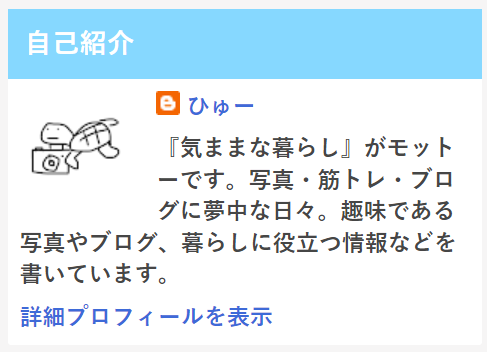
プロフィールのビフォーアフターを見てみましょう!

こちらが変更前のプロフィールとなります。
このままでも良かったのですが、文字の部分に少し違和感があったので、変更をしました。

文字がきちんと並んでいるので見やすくなったのではないでしょうか。
そして、SNSなどをプロフィールに埋め込むことで、操作性も上がっているのかなと感じます。
現在のアイコンはココナラで描いてもらいました。
←僕はココナラで似顔絵を描いてもらいました
アイコンを変更するなら、ココナラで頼むのがおすすめです。
QooQのプロフィールの変更方法
プロフィールの変更前にはバックアップを行った方が良いでしょう。
プロフィール変更方法「変更前」

まずは、変更前のプロフィールの変更方法です。
初心者のために、かなり細かく説明しているので、自分がわかるところまで行いましょう。
- 「レイアウト」を選択
- サイドバーの「ガジェットを追加」を選択
- 「プロフィール」を選択
- 「プレビュー」で、自己紹介が表示されるのを確認
- 右下にある「保存」を選択
- 左下にある「ブログを表示」を選択
- 「詳細プロフィールを表示する」を選択
- 「プロフィールを編集」を選択して、紹介の欄の中に自分のプロフィールを書き込む
- 書き終えたら、下にある「プロフィールを保存」を選択
自分のトップページに戻り、変更を確認出来たら終了です。
ここまでの作業お疲れ様でした。
プロフィール変更方法「変更後」

プロフィールを変更にするにあたって参考にしたサイトはナナロクブログさんです。
初心者でもわかりやすくて変更が行えました。
上記のプロフィールは「HTML」と「CSS」を使って変更をしました。
HTMLとCSS両方とも変更しなければ、いけないので、かなり大変な作業になります。
①HTMLの変更
HTMLはレイアウトのサイドバーにあります。
「ガジェットを追加」を押して「HTML/JavaScript」にナナロクブログでHTMLの部分をコピペします。
HTMLはこちら
<p class=”profile-background”><img src=”【背景画像】” /></p>
引用:ナナロクブログ
<div class=”myprofile”> <img alt=’自分の写真’ class=’profile-img’ height=’80’ src=’【プロフィール写真】’ width=’80’ /></div> <br clear=”left” />
<p class=”myname”>【名前】</p>
<p class=”myprofile-content”>【プロフィール紹介文】</p>
<p class=”follow”>\Follow me/</p>
<div class=”follownav”> <a class=”f-twitter” href=”【Twitter URL】” target=”_blank”><i class=”fab fa-twitter lg my-twitter”></i><br /><span class=”snsname”>Twitter</span></a> <a class=”f-feedly” href=”【feedly URL】” target=”_blank”><i class=”fas fa-rss lg my-feedly”></i><br /><span class=”snsname”>feedly</span></a> </div>
<div id=”bittip”>
<div id=”damzn”><a href=”【Amazon ほしい物リストURL】”>Amazon ほしい物リスト</a></div>
</div>
僕は欲しいものリストを追加しなかったので、欲しいものリストの文はコピペをしませんでした。
僕が変更した理由は、変更する前はtwitterのアイコンが濃い青色になっていました。
そのため、Twitterのアイコンと同じ色に変えるために変更を行いました。
もう1つ変更を加えた点はpixtaのリンクを加えたことです。
pixtaのロゴが無かったので、℗のマークをpixtaのロゴにしてみました。
②CSSの変更
その次にCSSを変更します。
- テーマから「カスタマイズ」を選択して、詳細設定を開く
- 「文字の変更」を選択
- 「CSSを追加する」を選択
テーマから「カスタマイズ」をクリックして詳細設定を開きます。
そうしたら、「文字の変更」をクリックして「CSSを追加する」をクリックします。
CSSの部分をコピペします。
.profile-background img {
引用:ナナロクブログ
width: 100%;
height: 130px;
object-fit: cover;
}
.myprofile img {
width: 88px;
height: 88px;
position: relative;
border: solid 3px #fff;
border-radius: 100%;
overflow: hidden;
bottom: 40px;
left: 50%;
margin-left: -44px;
margin-bottom: -40px;
}
/* 名前 */
.myname {
margin-top: 5px;
margin-bottom: 12px;
padding: 0;
font-family: ‘Rubik’, sans-serif;
font-size: 0.9em;
text-align: center;
font-weight: 700;
}
/* 紹介文 */
.myprofile-content {
padding: 0 7px;
font-size: 0.65em;
line-height: 150%;
font-weight: 400;
}
.follow {
padding: 5px;
font-family: ‘Rubik’, sans-serif;
font-size: 0.8em;
text-align: center;
color: #e1e2e3;
font-weight: 700;
}
.follownav {
margin: 0 auto;
width: 80%;
text-align: center;
padding: 0 0 70px;
}
.follownav a {
width: 50%;
font-size: 180%;
margin: 0;
padding: 0.3em 0 0 0;
float: left;
font-weight: bold;
text-align: center;
display: inline-block;
text-decoration: none;
line-height: 0.3em;
}
.follownav a:hover {
opacity: 0.8;
filter: alpha(opacity=60);
-moz-opacity: 0.6;
}
.my-twitter {
color: #44aeea;
}
.my-feedly {
color: #88C140;
}
.snsname {
color: #474a4d;
font-family: ‘Rubik’, sans-serif;
font-size: .3em;
text-align: center;
}
/* Amazonほしい物リスト*/
#damzn {
background-color: #d0baa7;
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #dcccbd), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, #dcccbd), color-stop(.75, #dcccbd), color-stop(.75, transparent), to(transparent));
-webkit-background-size: 5px 5px;
padding: 5px;
text-align: center;
}
#damzn a {
font-size: 0.8em;
display: block;
color: #f3f3f3 !important;
transition: all 2.5s;
width: 100%;
}
#damzn a:hover {
letter-spacing: 2px;
}
CSSも欲しいものリストは追加しなかったので、欲しいものリストの文はコピペしませんでした。
先ほど紹介した写真のようなプロフィールになっていたら変更が完了です。
右下にある「保存」をクリックしたら変更終了です。
さいごに
プロフィールはそのブログの顔の部分に当たるので、少しでもおしゃれにしたいですよね。
僕も何度も、プロフィールの変更を行ってきました。
自分がしっくりくるまで変更して、今でも頻繁に変更しています。
特にプロフィールの文章は何度も変更していて、自分のブログに合ったプロフィールを書くようにしています。
あなたのブログが良りよくなるのを願っています。