【初心者必見】 SWELLのカテゴリーページをアレンジする方法を紹介!

SWELLでブログを始めて、もっとブログをおしゃれにしたい!
と感じている人も多いかと思います。
ブログをするなら、おしゃれに、見やすくしたいよね。
今回は、カテゴリページをアレンジする方法を紹介します!
おー!カテゴリーページか。記事数も増えてきたし、アレンジしたいな!
- カテゴリーページをアレンジする理由とは
- カテゴリーの設定方法
- カテゴリーページをアレンジする方法
この記事ではSWELLのカテゴリーページのアレンジ方法を紹介します。
→SWELLで運営しているサイト「kimakura(気ままな暮らし)」はこちら
→早くSWELLのカテゴリーページのアレンジ方法を知りたい人はこちらをタップ
SWELLのカテゴリーページをアレンジする理由とは
カテゴリーページをアレンジする利用は「おしゃれになる」「見やすくなる」です。
カテゴリーページを何も設定をしていないと、

とすこしだけ、質素な感じがしますね。
このままでもいいけど、何か物足りない気がする…。
ブログを少しでもおしゃれに、見やすくしたい人はカテゴリーページをアレンジした方がいいですね。
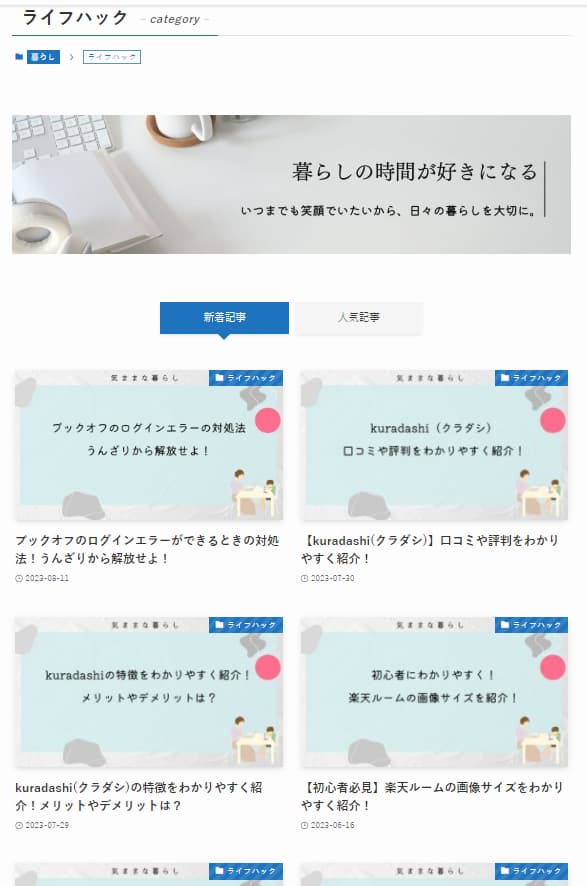
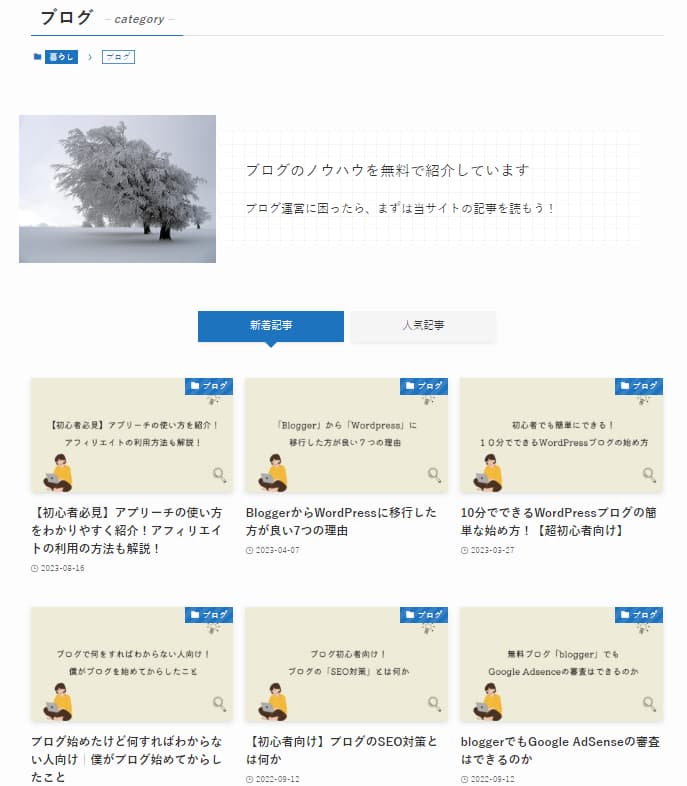
すこしだけ、アレンジしてみると、

となりました。
画像が増えたね!それと、新着記事と人気記事がわかれているね。
今回は、「画像」と「新着記事」「人気記事」を追加しました!
ほかにもアレンジする内容はたくさんあります。
SWELLのカテゴリーページのアレンジ方法
SWELLのカテゴリーページのアレンジ方法を紹介します。
アレンジ方法は、無限大!
はい!自分好みのカテゴリーページにすることができます!
でも初心者なので、難しいことはできないな…。
そんな人のために、僕がだれでもマネすることができる、カテゴリーページを紹介します!
それは助かる!
投稿 >カテゴリー を選択すると、SWELL設定ができます。
このSWELL設定でカテゴリーページのアレンジができます。
おすすめのSWELL設定は、「新着順/人気順でタブを分けるかどうか」をするに変更することですね。
これは簡単にできるので、1分あれば変更することができます。
それでは、カテゴリーページのアレンジ方法を紹介します。
それでは、画像を用いて詳しく紹介していきますね。

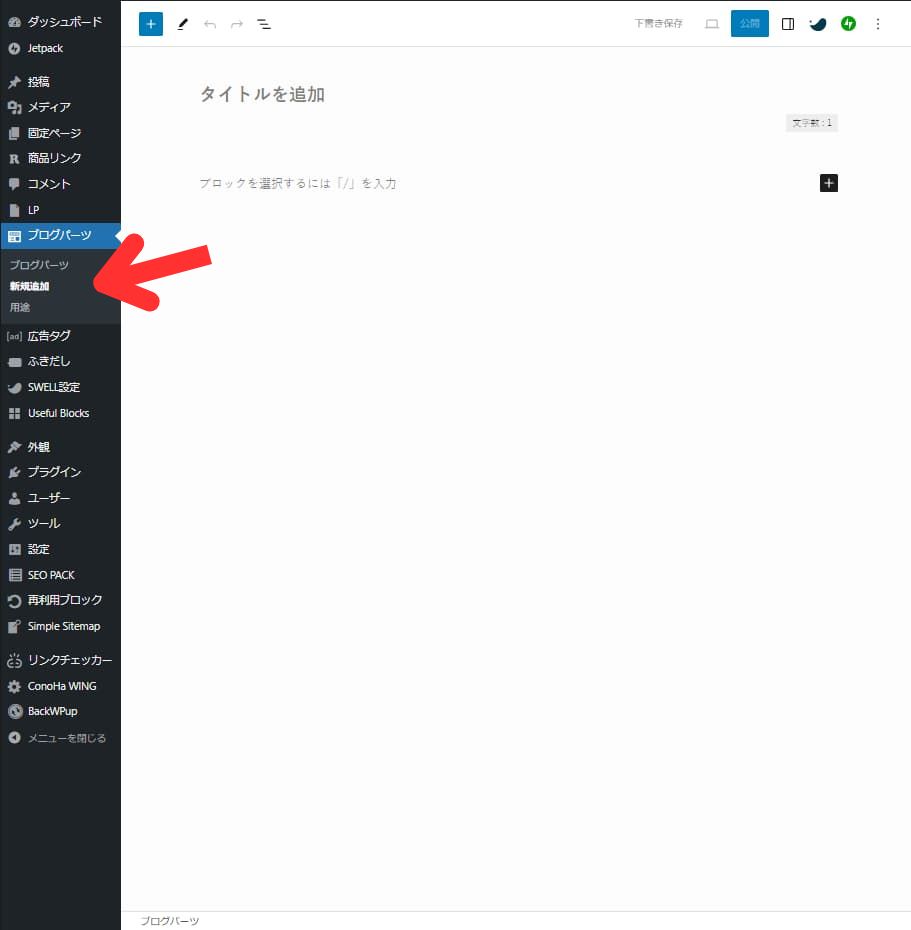
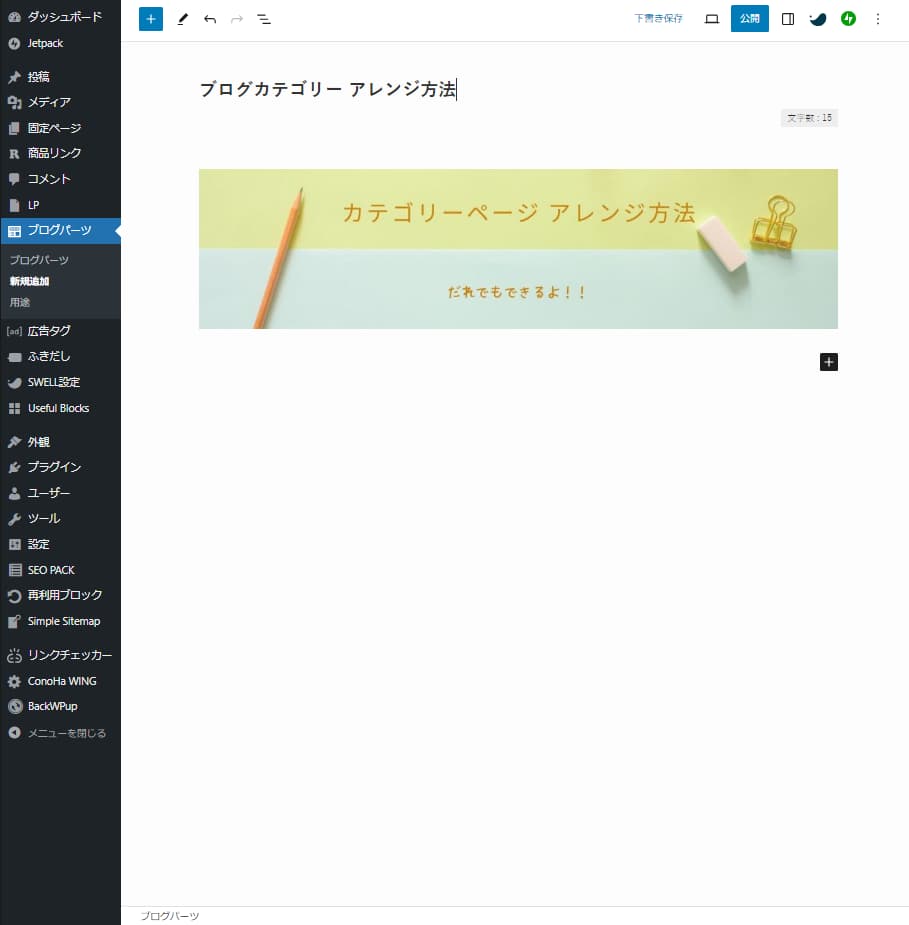
WordPressを開いて、左メニューのブログパーツ「新規追加」を選択します。

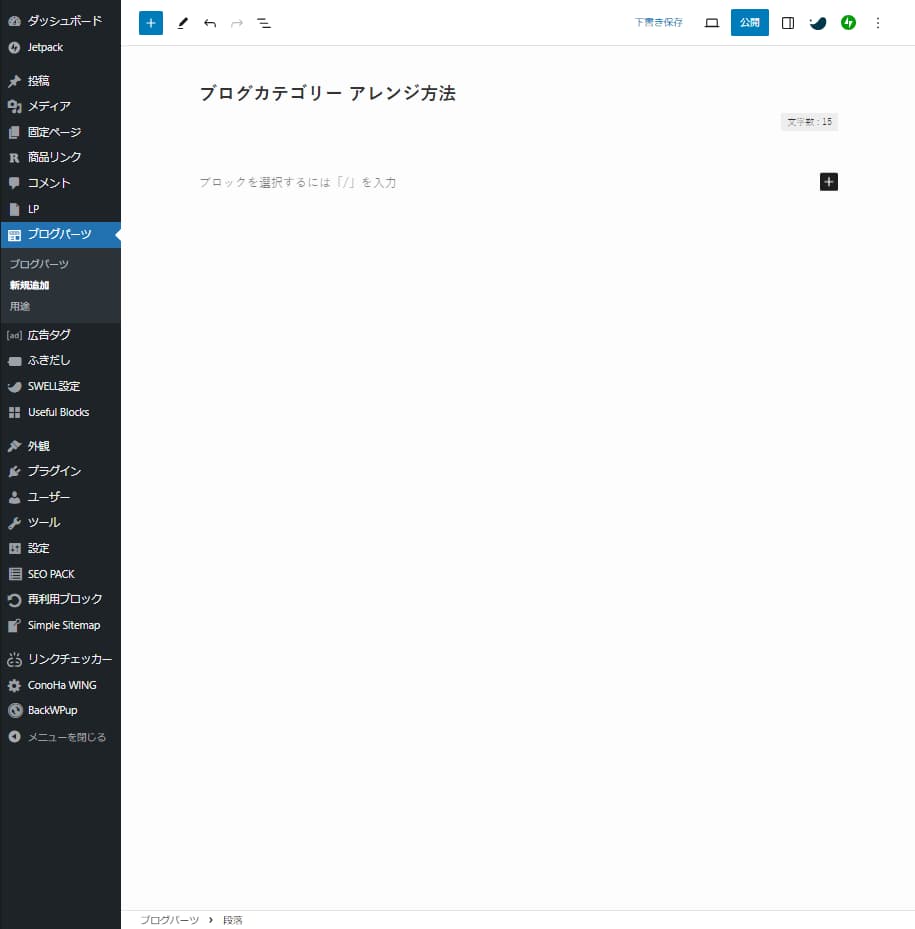
カテゴリーページのタイトルは自分がわかりやすいようにしましょう。
今回は、ブログカテゴリーアレンジ方法としています。
記事の内容の部分がカテゴリーページの下に反映される

記事の内容がカテゴリーページの下に反映されるようになります。
今回は、画像を1ついれました。
ここが、アレンジポイントで大切になってきます。
記事の内容をアレンジして、おしゃれに、見やすいカテゴリーページにしましょう!
画像のサイズは横1,200×縦300を使用しています。画像編集ソフトはCanvaを利用

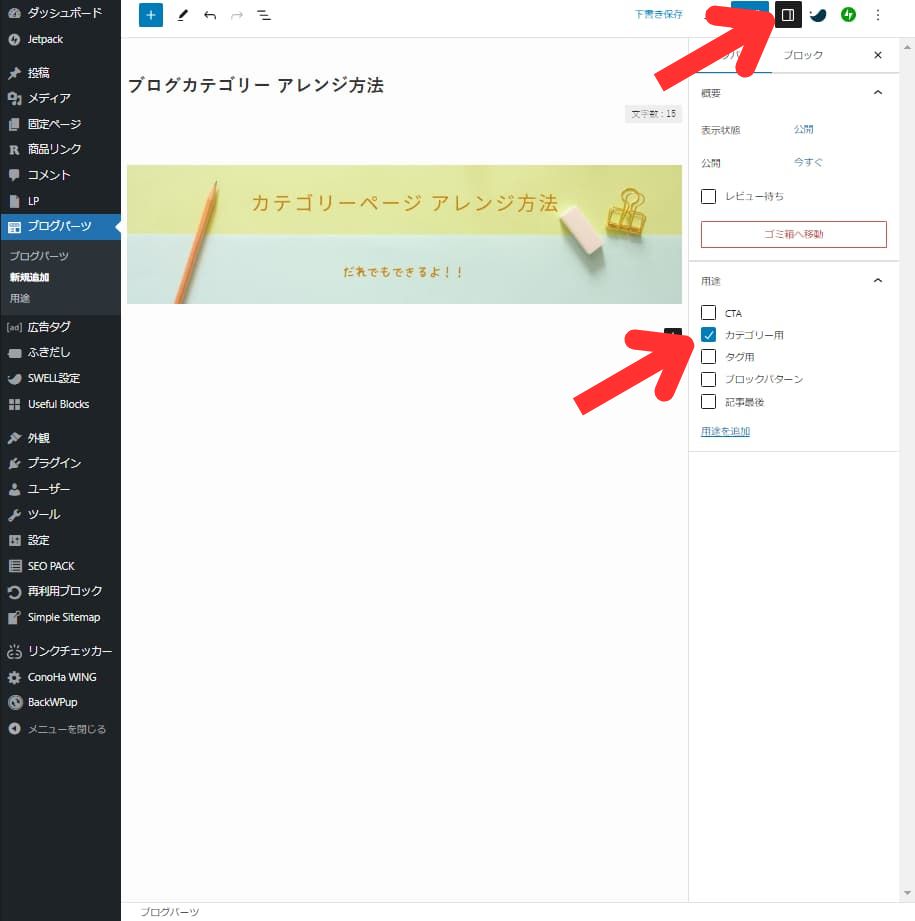
右上の公開の横にあるマークをタップします。
ブログパーツの用途「カテゴリー用」にチェックを入れてください。
先ほど、記事の内容を書いていない場合は、なにか入れておきましょう。
記事の内容を書いたら、右上の「公開」を選択します。

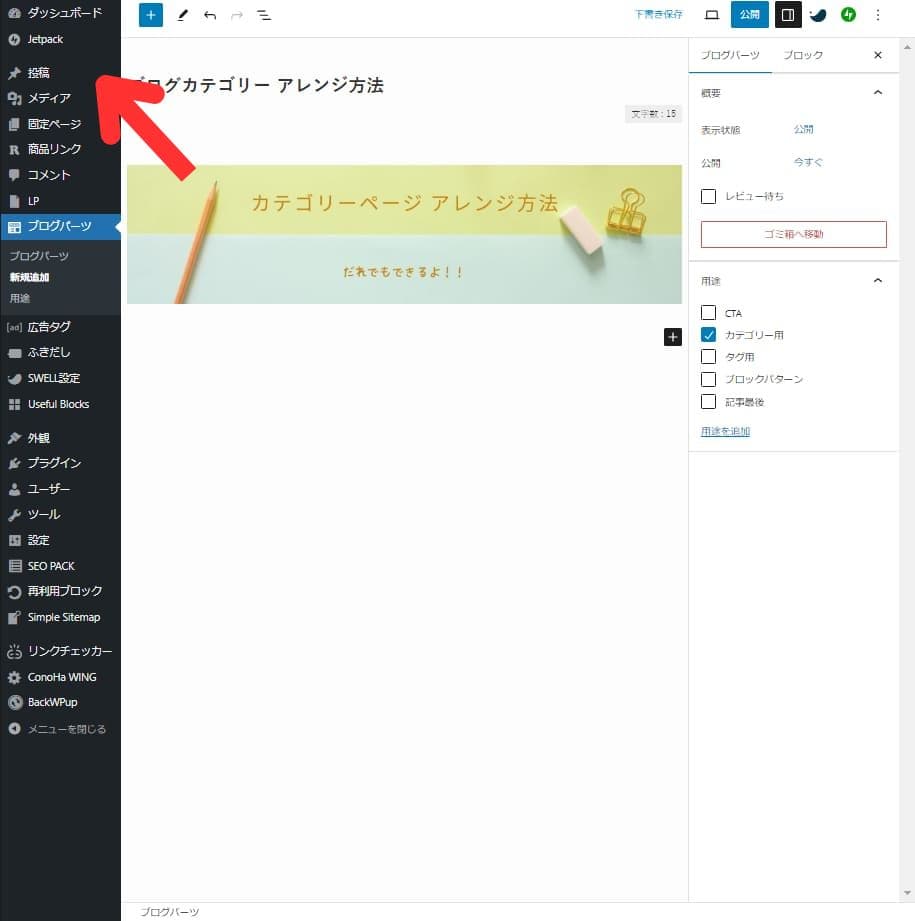
左メニューにある、投稿の「カテゴリー」をタップします。
自分がアレンジしたい、カテゴリーを選択してください。
1つ1つのカテゴリーごとにアレンジができますので、まずは1つをアレンジしましょう。

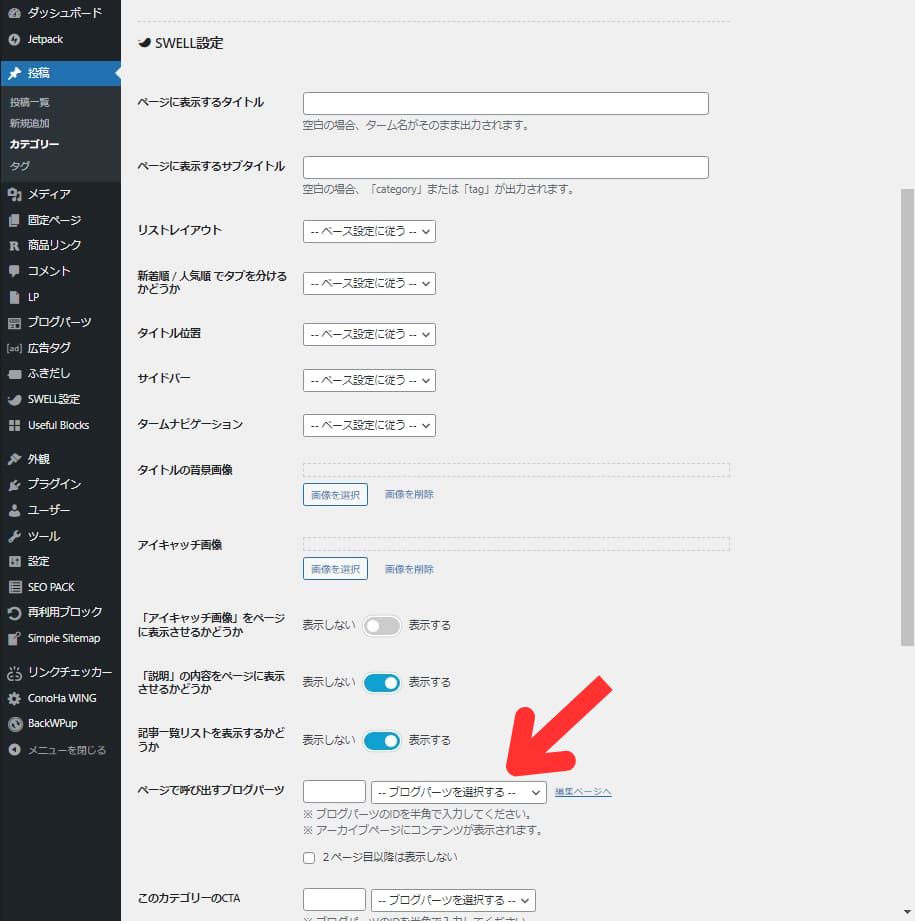
SWELL設定の「ページで呼び出すブログパーツ」を選択します。
先ほど作成した、ブログパーツを選びましょう。
ここでは、SWELL設定でいろいろなアレンジができます。
今回は「新着順/人気順でタブを分けるかどうかを「する」に変更しました。
SWELLの設定が完了したら、下にスクロールして「更新」をタップしてください。
後からでも、変更ができますので、安心してください。
更新をタップしたら、カテゴリーページのアレンジは完成です。
これが、ブログカテゴリーのアレンジの手順となります。
ここまでの作業お疲れさまでした。
これが、ブログカテゴリーのアレンジの手順となります。
次は、僕が考えたブログカテゴリーのアレンジを紹介します!
マネしてもいい?
はい!だれでもマネができるように紹介していきますね!
ブログカテゴリー【1つめのアレンジ】

ブログパーツの新規追加で記事を作成します。
画像のサイズは横1,200×縦300で使用しています。

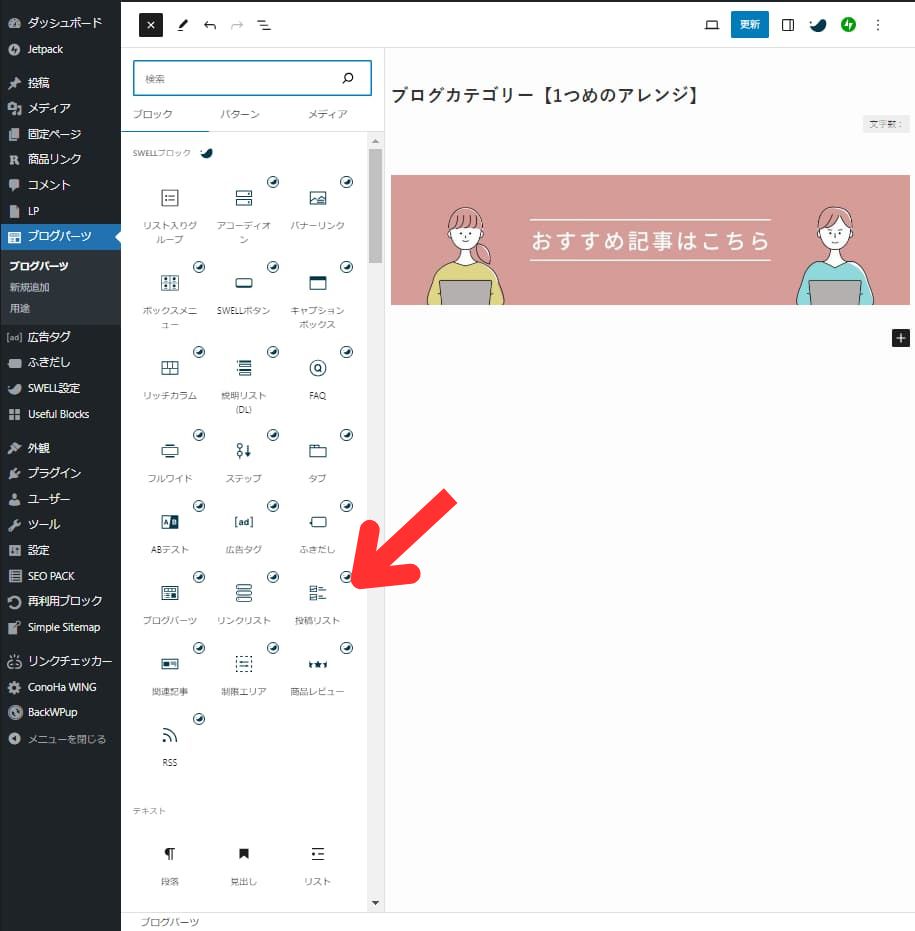
左上の「+」を選択して、「投稿リスト」をタップします。
投稿リストをタップすると、3つの記事がでてきたと思います。

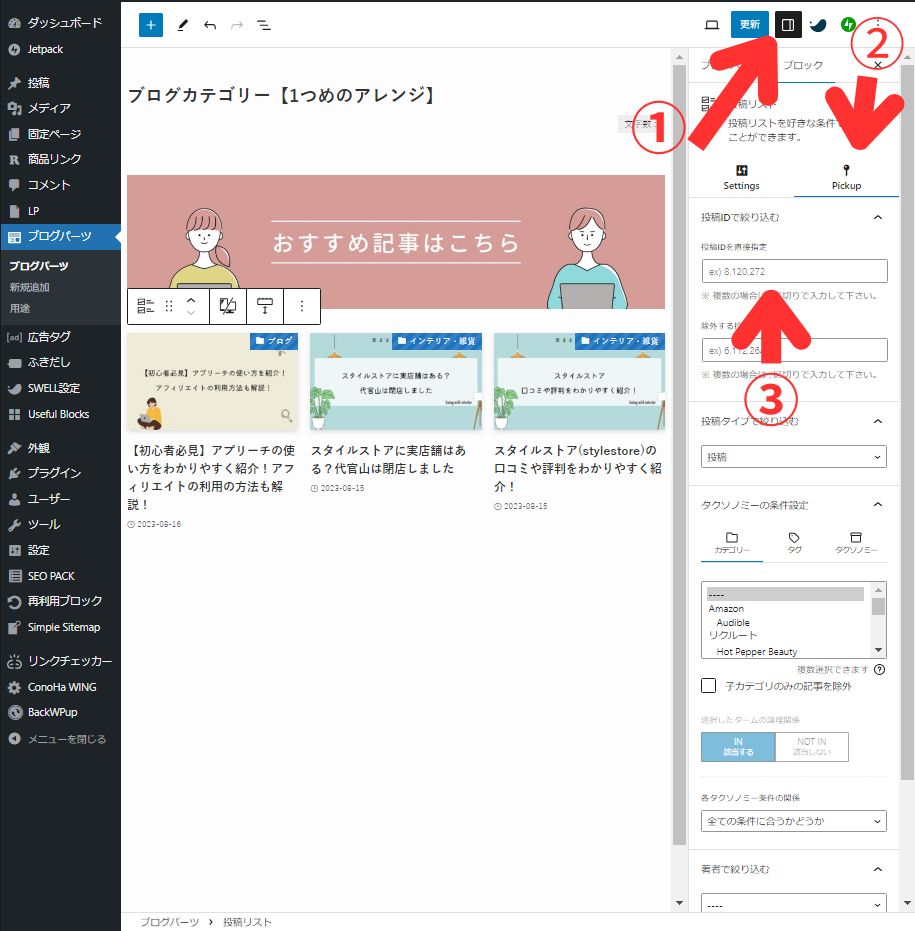
更新の右のマークを選択します。
つぎに、「Pickup」をタップして、「投稿IDを直接指定」の変更を行います。
自分のブログの投稿画面にいくと、右のほうにIDと書かれたマークがあると思います。
その下の数字が、IDとなるので、おすすめしたい記事のIDをメモしましょう。

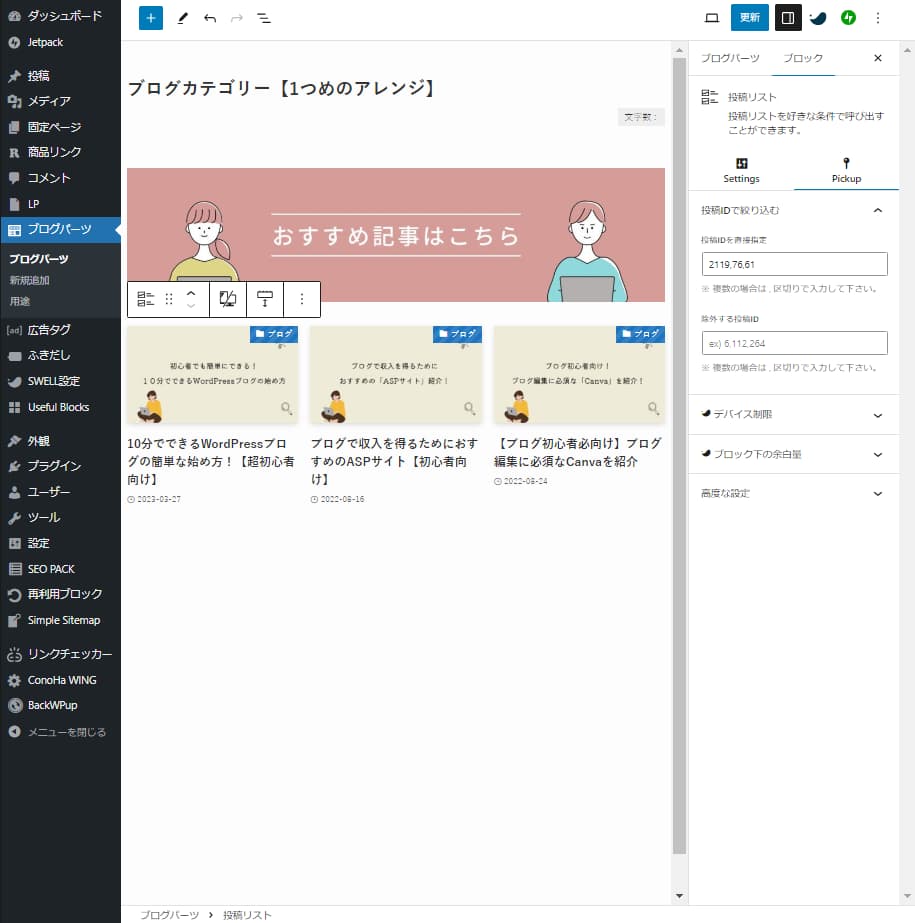
IDを入れると、ブログの記事が変わりましたね。
後からでも、自分が紹介したい記事に変更できるので、紹介したい記事にしましょう。
これで、後は右上の「更新」をすれば完成です。
後は、先ほど紹介した手順にそっていけば、ブログカテゴリーを変更できます。
ブログカテゴリー【2つめのアレンジ】

先ほどと同様に、ブログパーツの新規追加から記事を作成しています。

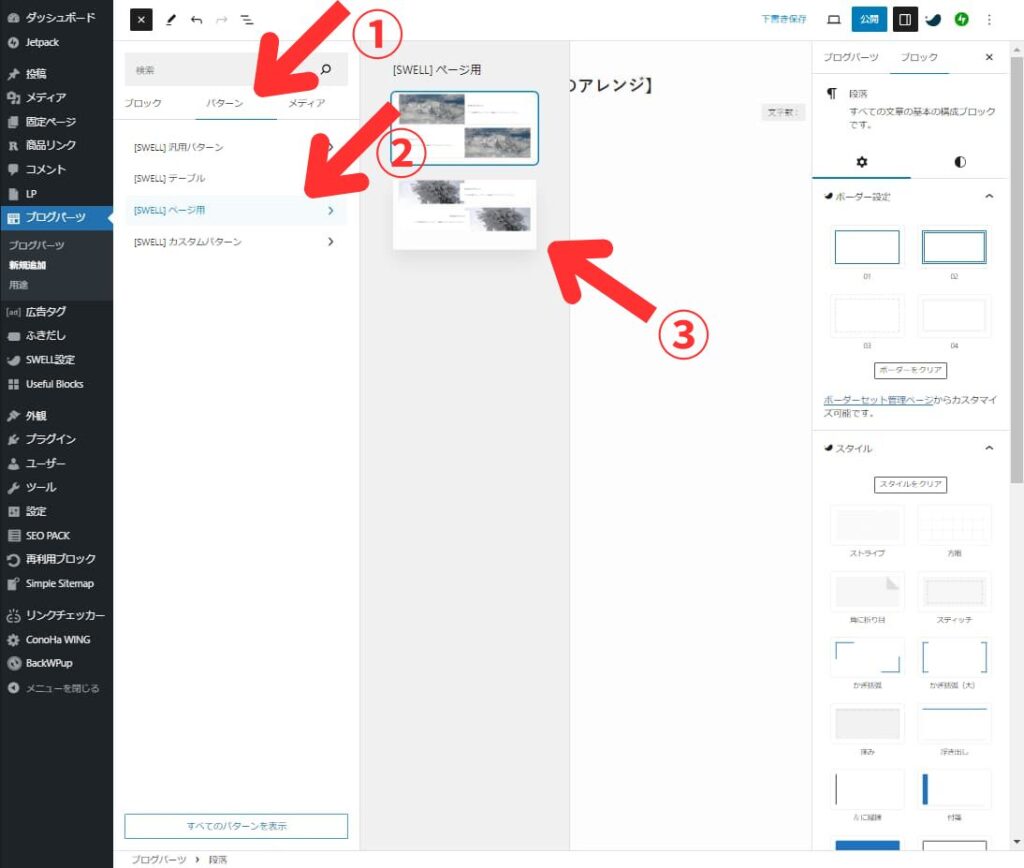
左上の「+」を押して、「パターン」を選択します。
「[SWELL]ページ用」をタップして、どちらかの写真を選択します。

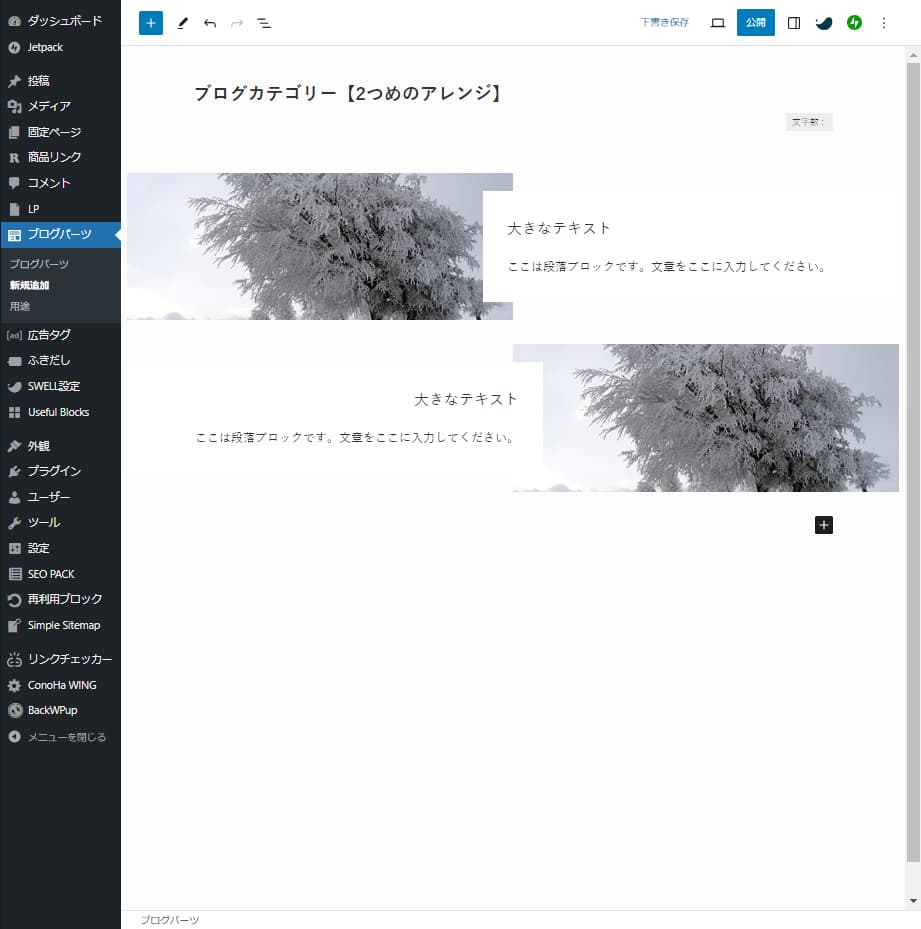
そうすると、2つの画像とテキストができくると思います。
1つの画像と写真を消去しましょう。
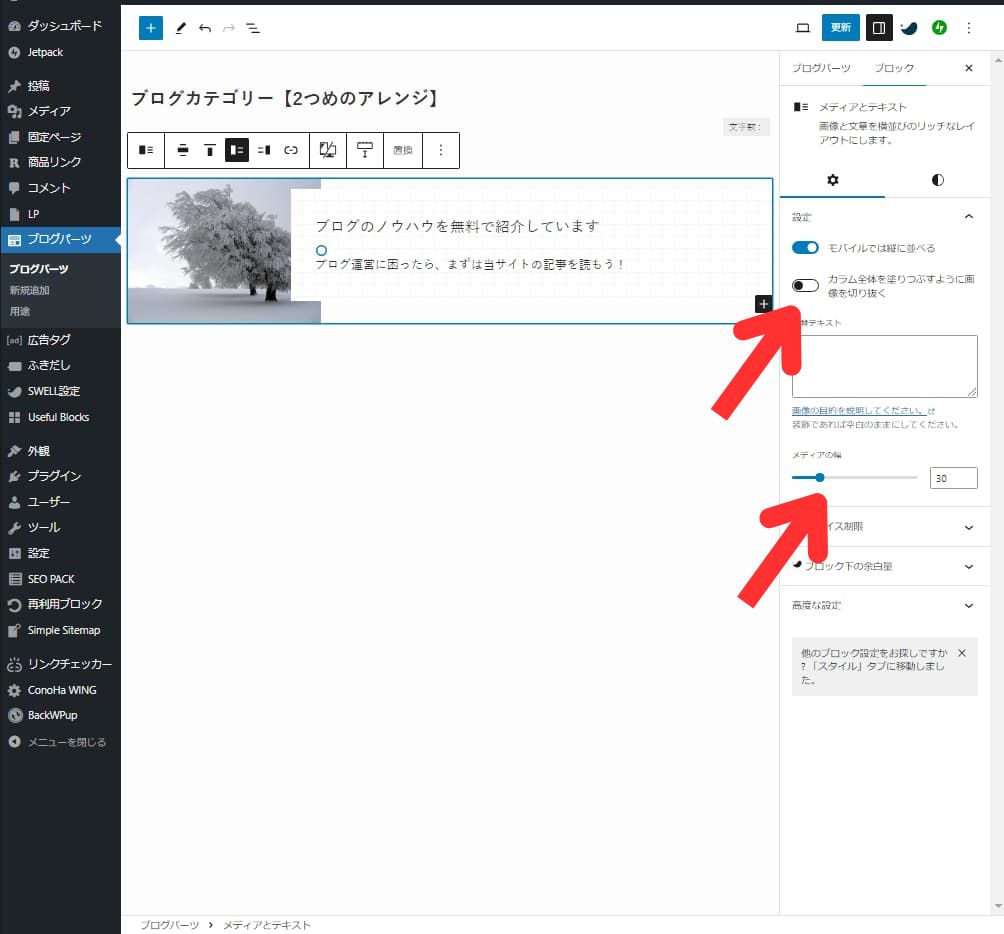
「画像」と「文章」を自分のオリジナルのモノを作ります。

「全体を塗りつぶすように画像を切り抜く」をオフにします。
「メディアの幅」を自分の好みに調整してください。
後は、更新をして完了です。
さいごに
今回は、ブログカテゴリーのアレンジ方法を紹介しました。
ブログを運営していると、おしゃれにしたくなりますよね。
ブログに愛着がわいてくるので、少しでもおしゃれに!と感じます。
ブログカテゴリーのアレンジするので、HTMLやCSSを使わなくていいのが楽ですよね。
だれでも、簡単にアレンジすることができるので、アレンジに挑戦してみてはどうでしょうか。