【初心者必見】アプリーチの使い方をわかりやすく紹介!アフィリエイトの利用の方法も解説!

ブログでアプリの紹介をしたいけど、どうすればできるの?
アプリを紹介したい人は、「アプリーチ」を利用するといいよ!
アプリーチではアフィリエイトもできる?
できます!アフィリエイトの方法も教えますので、ぜひ最後までお読みください!
この記事ではアプリーチの使い方を紹介します。
- アプリーチの使い方
- アプリーチでのアフィリエイトの方法
アプリーチの使い方
アプリーチとは、iPhoneやAndroidアプリを紹介するブログパーツを瞬時に作成することができるツールです。
要するに、アプリを紹介するのに、便利なツールということ!
アプリーチを利用すると、
上記のようにアプリを紹介することができます!
おー!ほかのブログなどで見たことがあるデザインだ!
アプリーチは無料で利用することができるので、だれでも利用することができます。
もちろん、会員登録も必要がないのでアプリを紹介したくなったら、アプリーチを利用しましょう!
それでは、詳しく紹介していきます。
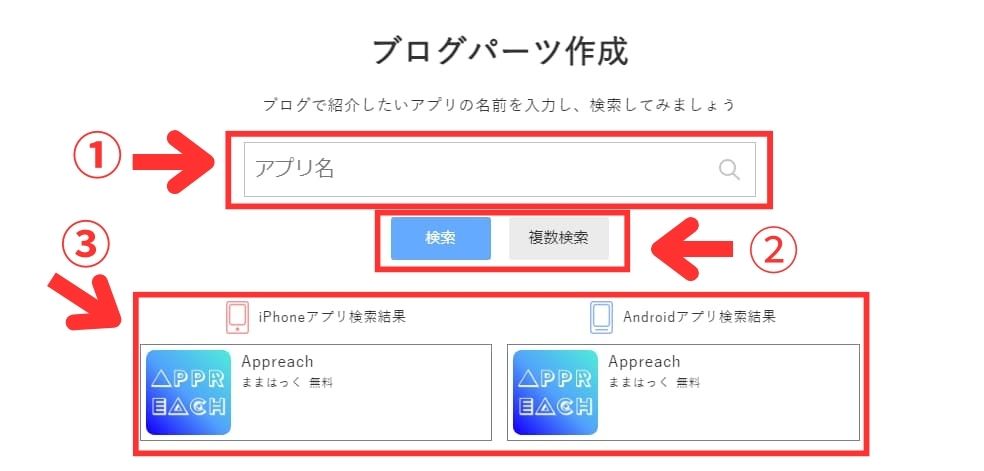
【アプリーチの手順①】ブログパーツの作成

- 紹介したいアプリ名を入力
- 検索または複数検索をクリック
- 紹介したいアプリか確認する
アプリ名を入れて、iPhoneアプリとAndroidアプリの検索結果が違う場合は、「複数検索」をクリックしましょう。

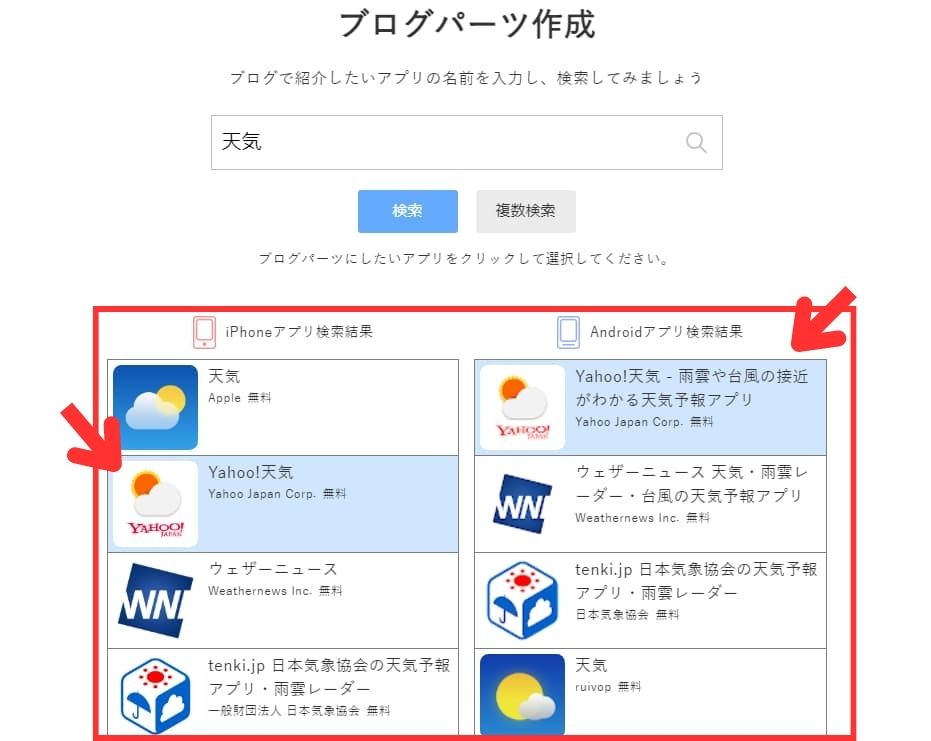
今回は「Yahoo!天気」を紹介するとします。
iPhoneアプリとAndroidアプリの検索結果が違うので、複数検索をクリックします。
そうしたら、「Yahoo!天気」を選択すると、iPhoneアプリとAndroidアプリが同じになります。
違うアプリが出た場合は、「複数検索」でアプリを揃えればいいってことか!
はい!同じアプリにすればOKです!

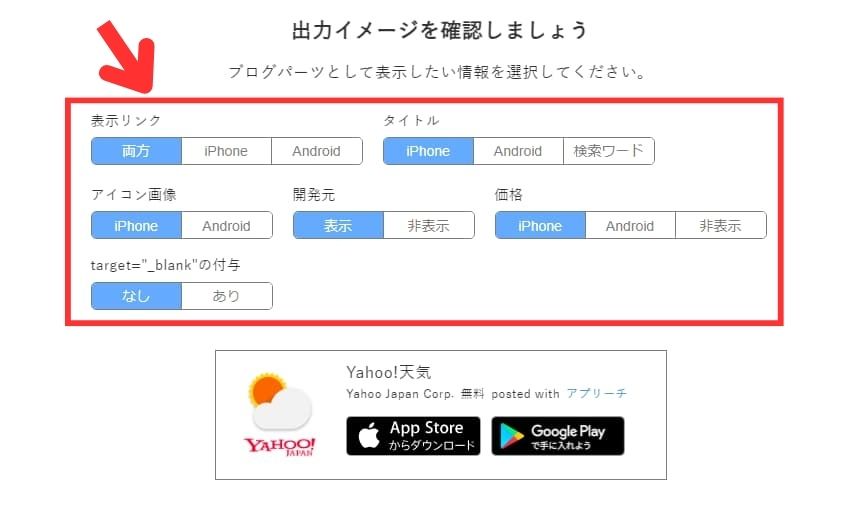
紹介したいアプリを選んだら、下の方にスクロールすると、「出力イメージを確認しましょう」があります。
ここでは、下の「Yahoo!天気」の部分をカスタマイズすることができます。
| 「出力イメージ」のおすすめ設定 | |
|---|---|
| 表示リンク | 両方 |
| タイトル | iPhone |
| アイコン画像 | iPhone |
| 開発元 | 非表示 |
| 価格 | iPhone |
| “target=”_blank”の付与 | なし |
- “target=”_blank”とは?
-
「”target=”_blank”」は別タブで開く機能です。
クリックしたリンク先が別のタブに移動してくれます。
リンク先から戻ってくれやすいという利点があります。
【アプリーチの手順②】コードのコピー
コードをコピーでは「新コード」と「旧コード」があります。
おすすめは、「新コード」です!
なんで、新コードの方がいいの?
新コードだど、ブログにコピーしたときにきれいな形になるからです!
「新コード」を利用した場合
「旧コード」を利用した場合
囲み枠がないと、どこからどこまでがアプリの紹介なのか見分けにくいですよね。
文字とかも横に広がってしまうので、おすすめなのが新コードです。

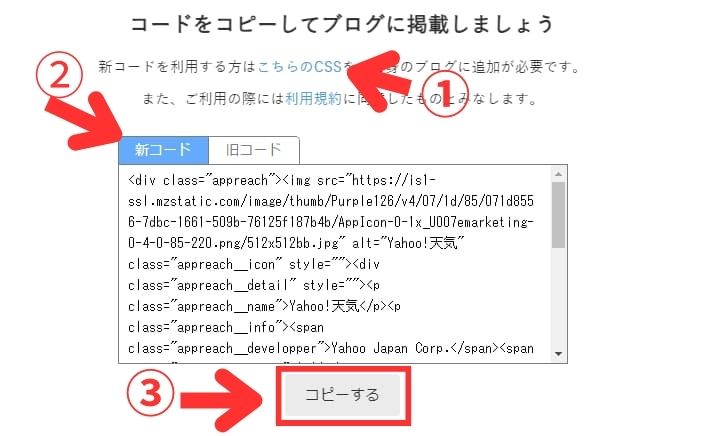
①の「こちらのCSS」クリックしてください。

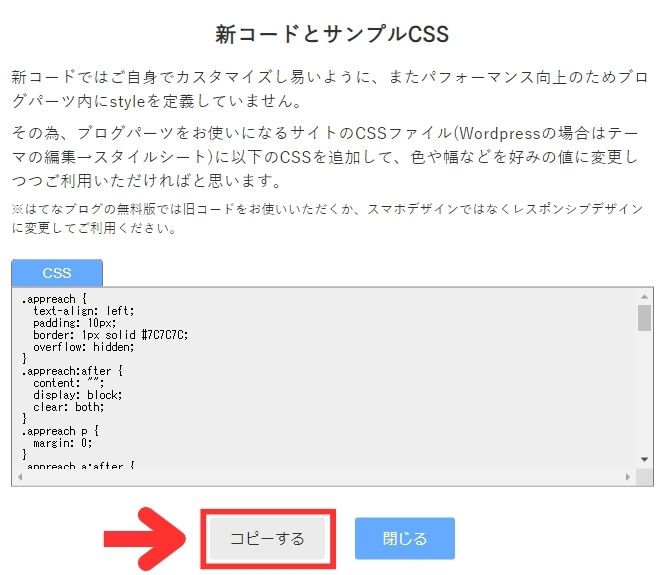
「新コードとサンプルCSS」の画面が出たら、「コピーする」をクリックしてください。
- 「新コードとサンプルCSS」がうまくコピーができない場合はこちら
-
引用:アプリーチ
.appreach {
text-align: left;
padding: 10px;
border: 1px solid #7C7C7C;
overflow: hidden;
}
.appreach:after {
content: “”;
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: “”;
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
.appreach__star {
position: relative;
font-size: 14px !important;
height: 1.5em;
width: 5em;
}
.appreach__star__base {
position: absolute;
color: #737373;
}
.appreach__star__evaluate {
position: absolute;
color: #ffc107;
overflow: hidden;
white-space: nowrap;
}
コピーが完了したら、WordPressの管理画面の設定を行います。
- 「外観」をクリック
- 「カスタマイズ 」をクリック
- 「追加CSS」をクリック
- 先ほどコピーしたCSSを入力
- 「公開」をクリック
WordPressの設定が終わったら、CSSの準備は終わりです。
ブログ記事の投稿画面に戻ってください。
CSSの追加が完了したら、「新コード」をクリックしてください。
つぎに、「コピーする」をクリックします。
【アプリーチの手順③】ブログ記事に貼り付けて完成

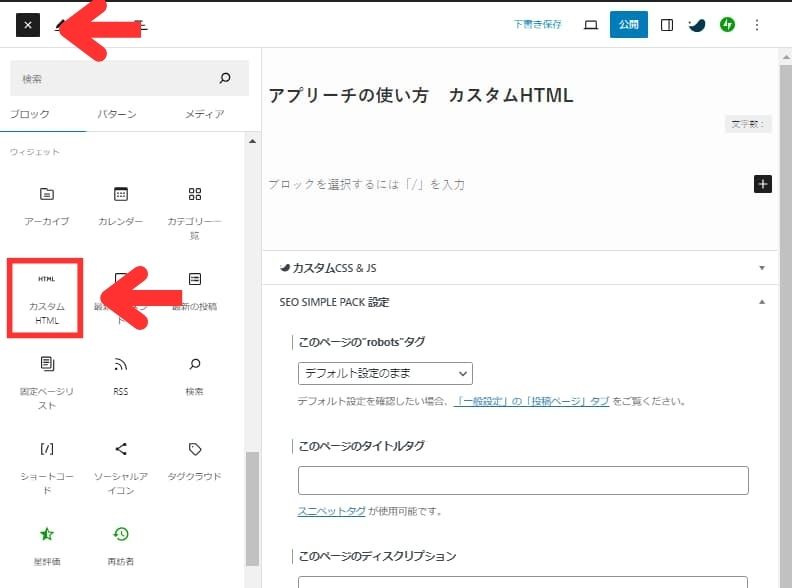
コピーしたら、WordPressの記事投稿画面から「カスタムHTML」をクリックします。
カスタムHTMLの中に、先ほどコピーした新コードを貼り付けます。
これで、アプリの紹介が完了になります。
カスタムHTMLの「プレビュー」をクリックすると、形が崩れていますが、安心してください。
実際の記事では形がきれいになっています。
確認したい人は、WordPressの右上の公開の隣にある、「新しいタブでプレビュー」で確認しましょう。
アプリーチでアフィリエイトをする方法
アプリーチでアフィリエイトしたい人もいるかと思います。
アプリーチのリンク先を自分のアフィリエイトURLに変更することができます。
その方法をお伝えしますので、気になる人はこのままお読みくださいね。
今回紹介した、アフィリエイトASPは人気のあるものです。
何を登録すればいいか迷ったら、とりあえず登録しておくとよいでしょう。
アプリーチのアフィリエイトする手順

アプリーチでアフィリエイトリンクを作るのは非常に簡単にできます。
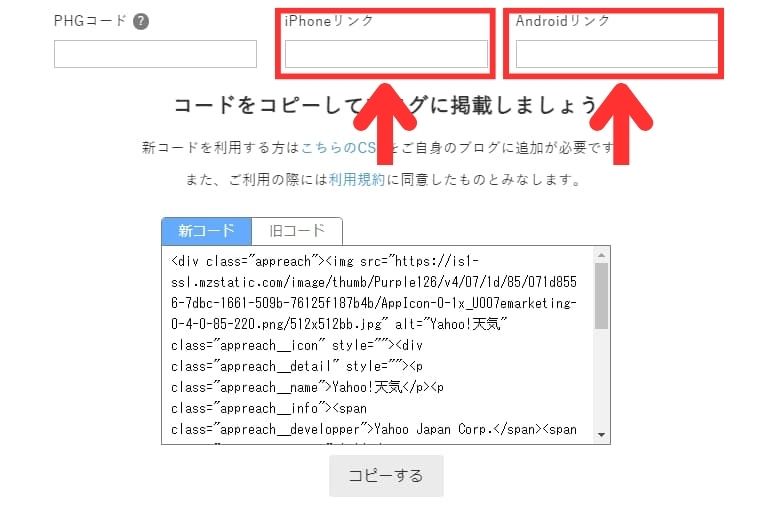
「iPhoneリンク」と「Androidリンク」にアフィリエイトリンクを貼れば完了です。
あとは、「コピーする」でブログ記事に貼り付ければOKです。
実際に、アフィリエイトサイト「A8.net」を利用してアフィリエイトリンクを作成してみます。
今回は、「ココナラ」というアプリを紹介してます。
A8.netの広告リンク作成を開きます。
テキスト広告で、
<a href=”https://px.a8.net/〇〇” rel=”nofollow”>ココナラ</a>
<img border○○” alt=””>○○は省略しています
引用:A8.net
というリンクがあるかと思います。
ほかのアフィリエイトサイトで同じような広告リンクですよね。
リンクをコピーする部分は、<a href=”https://px.a8.net/〇〇” rel=の赤字の部です。
https://○○の部分をコピーして、「iPhoneリンク」と「Androidリンク」に貼り付けます。
これで、アフィリエイトリンクが完了となります。
あとは、新コードをコピーして、ブログ記事に貼り付けてください。
JIN:Rでアプリーチのデザインがずれる人向け
WordPressのテーマ「JIN:R」を使っている人向けの設定です。
JIN:Rを使っていて、デザインがずれる!
その場合は、JIN:RのForumで対応してくれいます!
それは、助かる!
JIN:RのForumはこちらです。
追加CSSの部分をアプリーチのを利用せずに、JIN:RのForumで書いてあるコードを入力してください。
そうすると、JIN:Rでもレイアウトがずれないで、利用することができます。

さいごに
今回は、アプリーチについて紹介しました。
ブログ記事の中に、アプリを紹介しようと考えている人はアプリーチを利用しましょう。
紹介したいアプリがあれば、検索のみでアプリを紹介ができるので、だれでも利用することができます。